🚧 Note: We are currently not reviewing new connectors while we develop our new batch export and webhook functionalities. Support their development and follow along on the linked issues.
Connectors can add more information to an event, modify existing properties, import or export data, or trigger a range of other activities.
Before building your first connector it's important to understand how data flows through connectors in the first place. There are two critical concepts to remember:
Connectors usually act on single events coming in to PostHog.
The output of one connector will go into the next connector, creating a chain.
Before we get started, lets look at an examples of these principles in action.
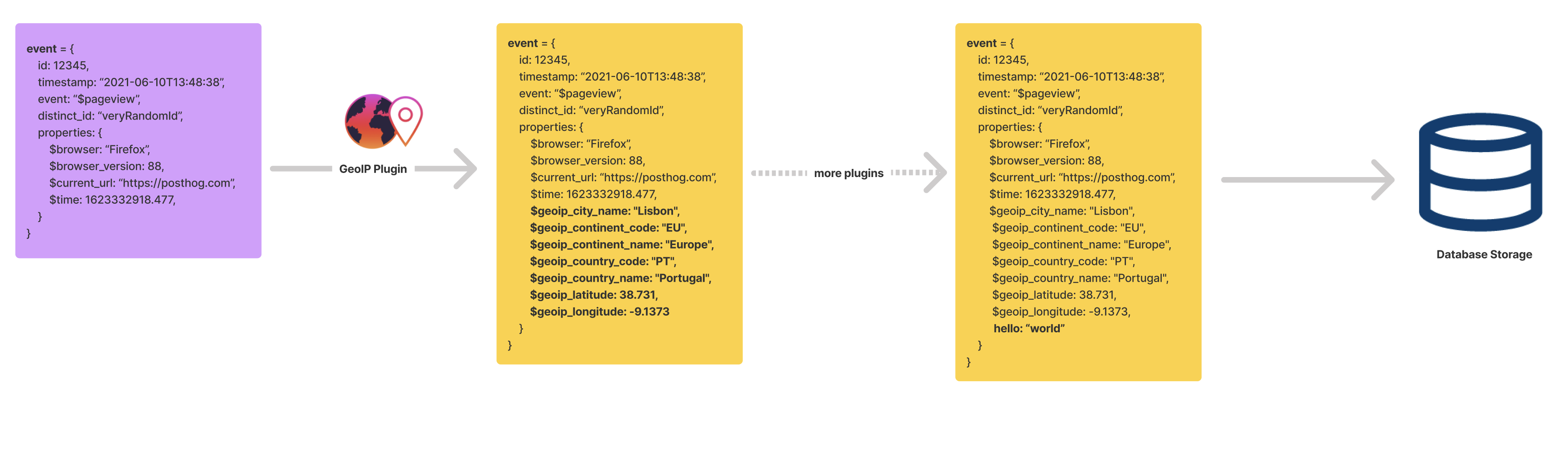
Example of an connector chain
The GeoIP Enricher is an example of an connector which adds information to events. Specifically, it adds geographical information based on the user IP address. It is triggered on each single event and adds additional informational to each event before it is stored.
By running a second connector after the GeoIP connector, we create a chain. Here's an example of how this can look for an individual event when a second connector (which simply adds Hello: "world" to the event) runs after the GeoIP Enricher.

Pipeline chains are important because they control what the event looks like before it is stored. If you want to remove certain properties out of an event with the Property Filter connector, for example, it is best to have it run at the end of the pipeline chain so that all unwanted properties can be filtered out before storage.
Building your own connector
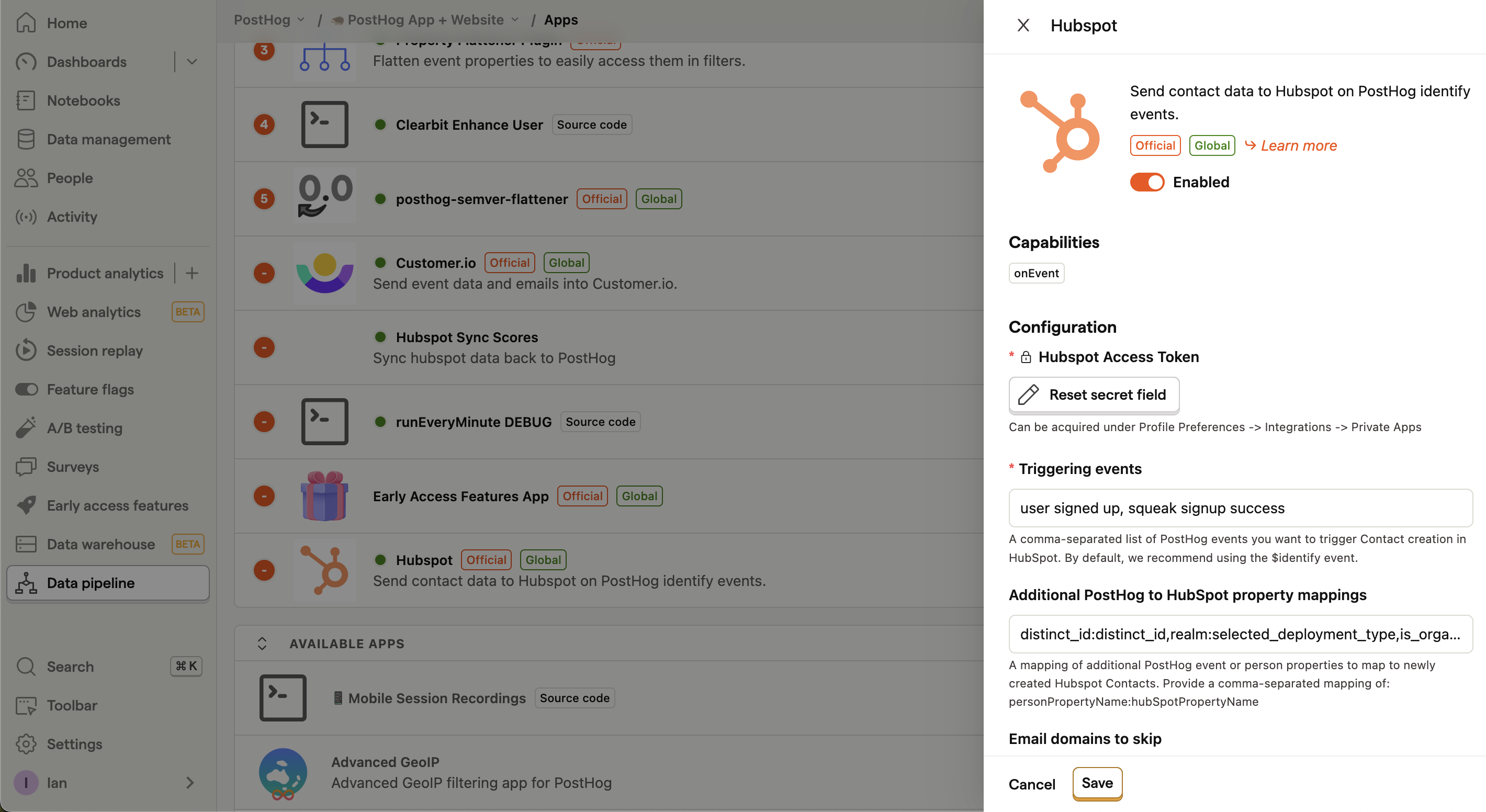
Now, how do you make all of this happen? Each connector has two files: index.js and plugin.json. The index file has code for the entire connector, and the JSON file has configuration for user inputs. This config is what you see in PostHog:

We have some special function names which enable you to process an event, like in the GeoIP Enricher. We expect index.js to export these special functions.
Two notable functions to be aware of are processEvent and composeWebhook. Both of these take in a single event and the meta object. You can find out more about meta objects in our developer reference docs, but one key property is meta.config. This property enables your code to read the configuration values set by users via plugin.json.
If you want to add new properties to your event, like the GeoIP Enricher does, use the processEvent function. Here's an example connector that adds the hello property to events.
Note: If you return
nullorundefined, you're telling PostHog to discard this event. For example, the schema enforcer connector does precisely this for events that don't adhere to a schema.
To submit data to your own HTTP endpoint, use the composeWebhook function:
Tip: You can choose what kind of events you want to operate on by using the existing event properties.
Next steps
That's all for the crash course. There's a lot you can do with connectors such as sending events elsewhere via webhooks or modifying events before they're stored. Here are some additional resources to help you get started in building your own connector for PostHog:
For in-depth information on all the special functions, check out the developer reference docs.
For building your own connector from start to finish, check out our tutorial.
To ask questions or collaborate with others in the community, join our community page.