🚧 Note: We are currently not reviewing new connectors while we develop our new batch export and webhook functionalities. Support their development and follow along on the linked issues.
This tutorial explains the development workflow and best practices, using an example 'Hello World' connector. We go from zero to publishing your connector in the official PostHog repository.
Prerequisites
- A self-hosted PostHog instance (or a local development environment)
- Some knowledge of JavaScript (or TypeScript)
The connector
Every connector begins with either the PostHog connector source editor, or a new GitHub repository. In both cases, our connector source code will look like this:
And our config would look like:
For information on what code to write and what special functions to use, check out the overview and the developer reference.
Using the connector source editor
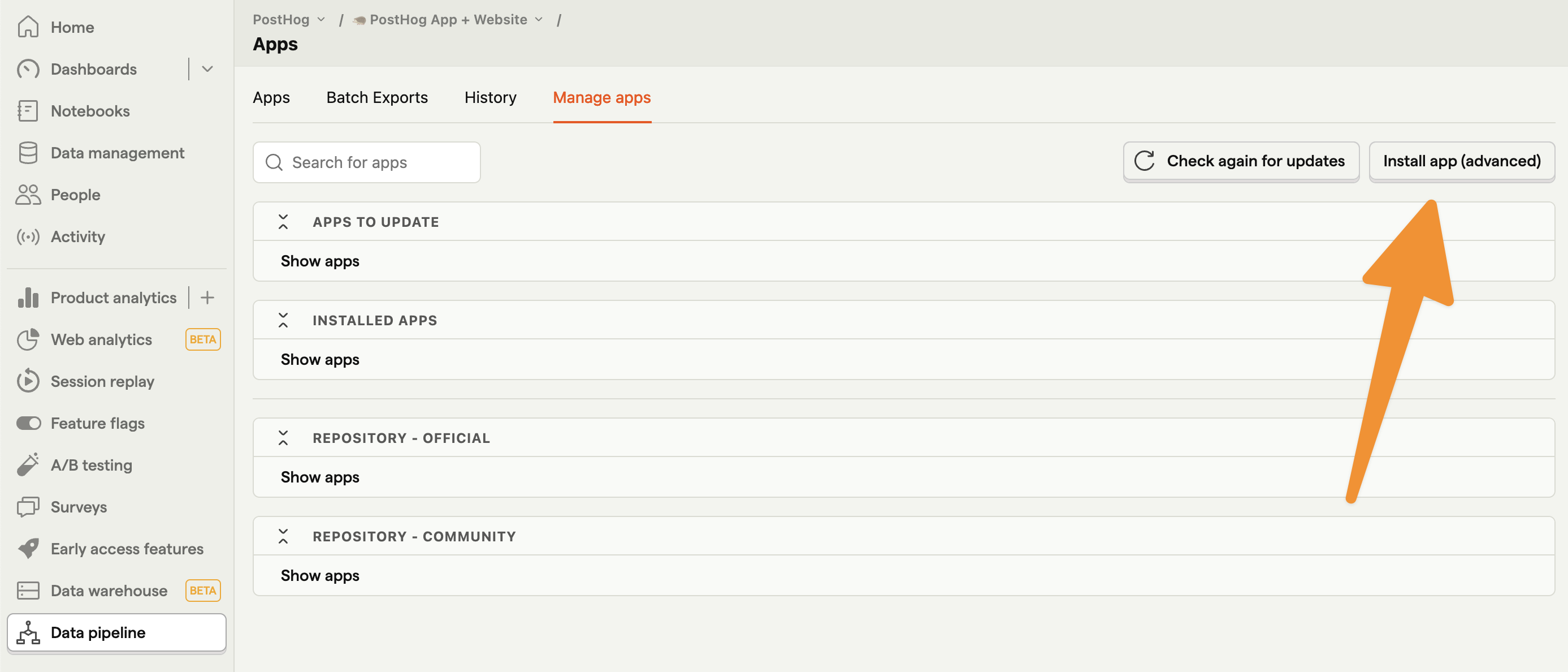
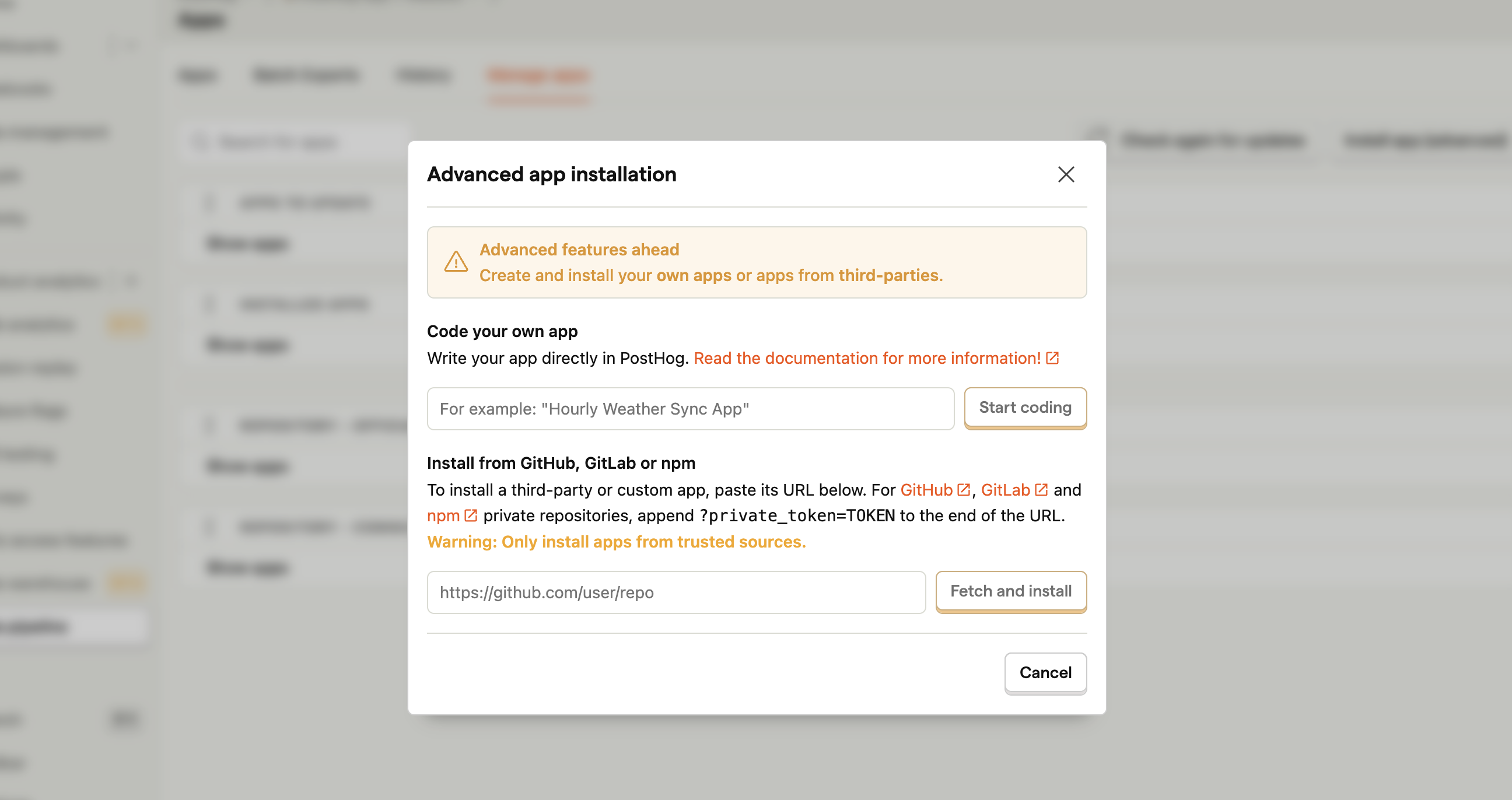
Go to Data pipeline -> Manage apps tab -> Install connector (advanced) -> Start coding.

Then, click on "Edit Source", and you're good to go. Copy your code and config into the editor, and you're ready to test the connector.
Using a GitHub repository
We have a GitHub template (GH login required) which helps you create a new repository with all the right files. There are only two files which make up the entire connector: the index.js and plugin.json. Your code goes into index.js, and your configuration goes into plugin.json.
Other than this, there's the index.test.js file for tests, and package.json for package dependencies and metadata.
Remember to update package.json with the appropriate metadata, like name, description, and maintainer.
Once you've written the code in this new repository, you can run it by installing it locally in PostHog. See testing for more information.
Connector naming conventions
When creating your repository, follow the naming convention of posthog-<plugin-name>-plugin. For example, the hello world repository would be called posthog-hello-world-plugin.
Converting a source connector to a GitHub repository
If you wish to submit your connector to the official repository (so it is listed on PostHog Cloud), you need to convert it into a GitHub repository. The easiest way to do this is to start with the template and copy your source code into index.js and your config into the config field of plugin.json. Then update package.json with the appropriate metadata, like name, description, and maintainer.
See submission instructions for how to submit the connector to the PostHog Repository.
Testing
For now, the best way to test connectors is to install them locally.
- If you're writing a connector in the Connector source editor, this is as easy as clicking "Save".
- If you're writing a connector in a GitHub repository, install it locally using the "Install from GitHub, GitLab or npm" option in the Advanced tab.

This allows you to tweak your connector and see that everything works fine.
Debugging
Connectors can make use of the JavaScript console for logging and debugging.
These logs can be seen on the 'Logs' page of each connector, which can be accessed on the Data Pipelines tab of the PostHog UI.
Publishing your connector
There are four ways to use connectors you build:
- Publish the connector to
npmand install it with the url fromnpmjs.com - You can add it via its repository URL (e.g. GitHub/GitLab)
- Reference the location of the connector on your local instance (e.g. /Users/yourname/path/to/connector). This can be configured in 'Settings' -> 'Project Apps'.
- Submit it to the official repository so that it can be installed on PostHog Cloud. See below
Submitting your connector
🚧 Note: We are currently not reviewing new connectors while we develop our new batch export and webhook functionalities. Support their development and follow along on the linked issues.
If you wish to, you can contribute back to the PostHog community by submitting to the official CDP library. This means everyone else can use your connector, too!
If you built a connector inside the PostHog editor, first convert it to a GitHub repository
To submit, email your GitHub URL to hey@posthog.com
Once we get your email, we review the connector to ensure it's secure, performant, and adheres to best practices. Then, we add it to our official repository and make it available for everyone to use.